이번 포스팅에서는 안드로이드 멀티 모듈 아키텍처를 구성하기 위해 모듈을 만들겠습니다. 저는 모듈을 app, home:presentation, home:domain, home:data, core:presentation:designsystem로 구성할 것입니다. app 모듈은 자동으로 생성되므로 나머지 모듈을 만들겠습니다.
1. Android Library와 관련된 모듈 만들기
모듈이 안드로이드에 의존적인 경우, 모듈을 만들 때 Android Library를 선택하고 만들면 됩니다.
여기서는 아래의 모듈들이 Android Library에 해당됩니다.
같은 방법으로 아래의 모듈을 만들겠습니다.
- home:presentation
- home:data
- core:presentation:designsystem

2. Java or Kotlin Library와 관련된 모듈 만들기
domain 모듈의 경우 비즈니스 로직을 구현하는 모듈입니다. 그래서 안드로이드에 의존적이지 않고, 순수 Java or Kotlin Library로 생성하는 경우가 많습니다. 여기서도 domain 모듈은 Java or Kotlin Library로 만들겠습니다.

3. 생성된 모듈 확인
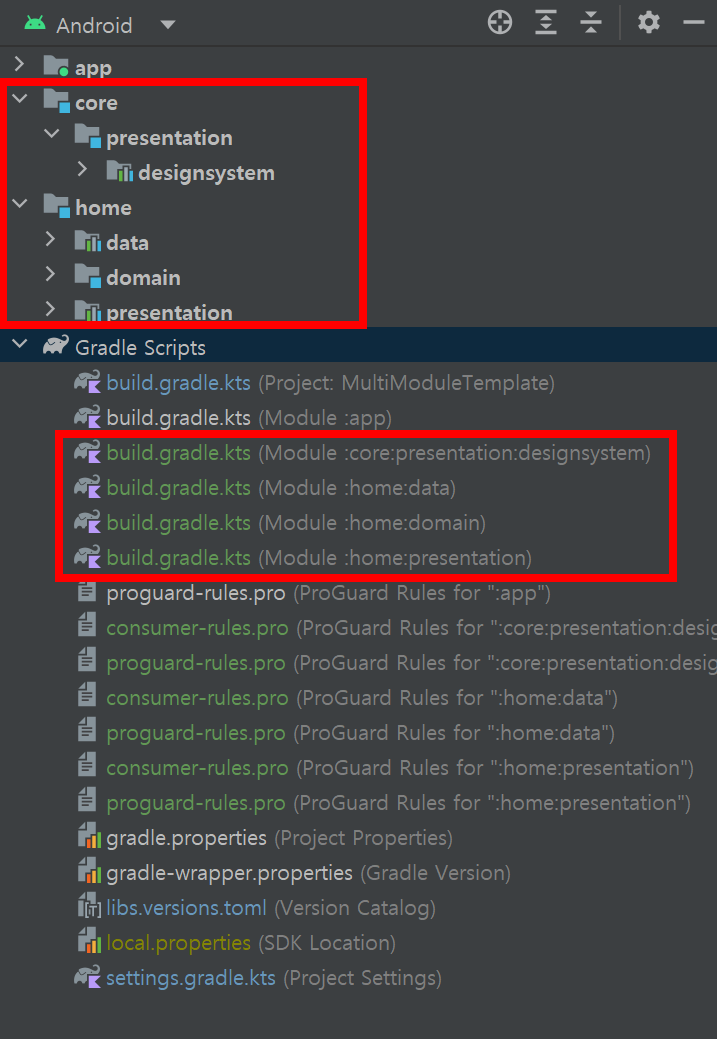
위에서 생성된 모듈을 확인해 보겠습니다.
정상적으로 생성됐다면 아래와 같이 프로젝트 디렉토리에 모듈이 생성된 모습을 확인할 수 있습니다.
추가로, 각 모듈마다 build.gradle.kts 파일도 생성이 되었습니다.

멀티모듈 프로젝트에서는 build.gradle.kts 관리가 중요합니다.
왜냐하면 모듈을 생성할 때마다 build.gradle.kts가 생성되므로 중복되는 코드가 지속적으로 발생하기 때문입니다.
만약, targetSdk를 올려야 하는 상황이라면 Android Library로 생성한 모든 모듈의 build.gradle.kts 파일들을 수정해줘야 합니다. 앱이 커질수록 반복 작업이 많아지는 상황이므로 이를 통합하여 한 곳에서 관리하는 작업을 추가로 진행해야 합니다. 내용이 길어질 수 있어서 다음 포스팅에서 다룰 예정입니다.
4. 모듈 관계 정의
모듈을 만들었으니 관계를 정의해야 합니다. 어떤 모듈이 어떤 모듈을 의존할지에 대한 설정입니다. 제가 정의한 관계는 아래와 같습니다.
- home:presentation -> home:domain
- home:presentation -> core:presentation:designsystem
- home:data -> home:domain
로컬 모듈을 type-safe 하게 참조하고 싶다면 settings.gradle.kts 파일에 아래 코드를 삽입하면 됩니다.
enableFeaturePreview("TYPESAFE_PROJECT_ACCESSORS")
그리고 아래와 같이 각 모듈의 build.gradle.kts 파일의 dependencies 블록에 implementation 함수를 사용하여 모듈을 참조할 수 있습니다.
// buidl.gradle.kts (Module :home:presentation)
...
dependencies {
implementation(projects.home.domain)
implementation(projects.core.presentation.designsystem)
...
}5. 정리
이번 포스팅에서는 멀티 모듈 아키텍처를 만들기 위한 기본적인 모듈 4가지를 만들었습니다. 제가 만든 home 모듈은 home 화면과 관련된 코드가 작성될 예정입니다. 만약, 팀원이 profile과 관련된 개발을 맡는다면 profile:presentation, profile:domain, profile:data 모듈을 만들어서 진행하면 됩니다. 즉, 서로 독립된 환경에서 개발을 진행할 수 있게 됩니다.
하지만 모듈을 만들 때마다 빌드와 관련된 build.gradle.kts 파일도 계속 생성되기 때문에 이를 해결해야 합니다. 최근에는 build-logic이라는 모듈을 만들고 org.gradle.api.Plugin를 구현하는 Custom Plugin을 만들어서 관리하고 있습니다. Convention Plugin이라고도 불리는데 다음 포스팅에서는 build.gradle.kts의 중복코드를 제거하기 위해서 Custom Plugin을 만들겠습니다.
이번 포스팅의 결과물은 아래 Github Repository의 2-CreateModule 브랜치를 확인하시면 됩니다.
GitHub - taein8935/multi-module-template-aos
Contribute to taein8935/multi-module-template-aos development by creating an account on GitHub.
github.com
'안드로이드 > 멀티 모듈' 카테고리의 다른 글
| [안드로이드 멀티 모듈] 6. AndroidApplicationComposeConventionPlugin 만들기 (1) | 2024.08.07 |
|---|---|
| [안드로이드 멀티 모듈] 5. BuildTypes 컨벤션 플러그인에 적용하기 (0) | 2024.08.02 |
| [안드로이드 멀티 모듈] 4. AndroidApplicationConventionPlugin 만들기 (0) | 2024.08.01 |
| [안드로이드 멀티 모듈] 3. build-logic 모듈 만들기 (0) | 2024.07.31 |
| [안드로이드 멀티 모듈] 1. 멀티 모듈 개념과 장단점 (0) | 2024.07.29 |