1. 네트워크, 데이터베이스에서 페이징을 구현하기 위한 RemoteMediator
안녕하세요. 지난 포스팅에서는 네트워크 통신만을 이용해서 페이징 기능을 구현했었습니다. 이번 시간에는 안드로이드 Jetpack Compose Paging3 시리즈에서 개념이 어렵다고 생각하는 RemoteMediator의 원리 및 사용방법에 대해서 설명하고, 프로젝트에 RemoteMediator를 적용해 보는 과정을 설명하겠습니다.

2. RemoteMediator 원리
안드로이드 Jetpack Compose Paging3 라이브러리는 RemoteMediator를 제공합니다. RemoteMediator는 네트워크를 통해 가져온 데이터를 페이징 데이터로 활용하는 것이 아니라 로컬 데이터베이스(Room)에 저장합니다. 이렇게 로컬 데이터베이스에 저장된 데이터를 PagingSource에서 불러오고 UI로 제공해 주게 됩니다.
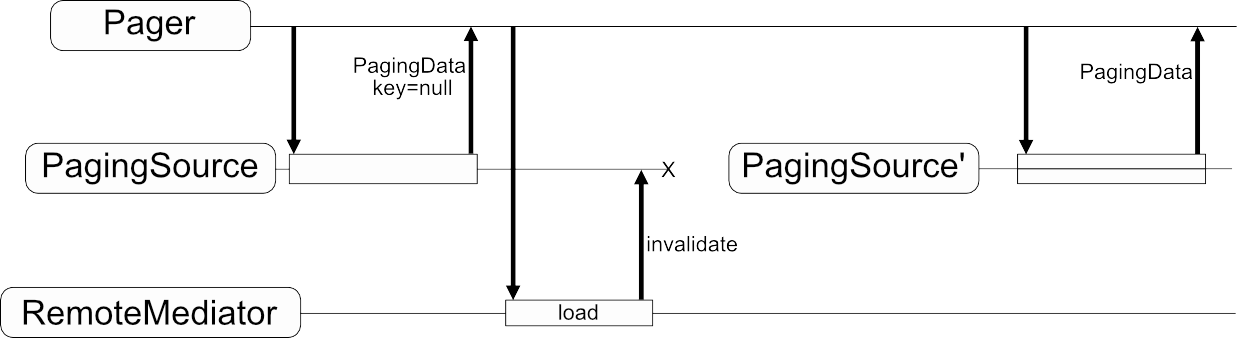
즉, 아래의 그림과 같이 Pager가 모든 페이징 데이터 보여줬거나 기존 데이터가 없을 때, 다음 페이지에 대한 항목들을 보여주기 위해 RemoteMediator를 통해 네트워크에서 다음 데이터를 불러옵니다. 그리고 가져온 데이터들을 로컬 데이터베이스(Room)에 저장하면 UI가 자동으로 업데이트되는 원리입니다.
2-1. RemoteMediator 구현 과정의 간략한 개요
RemoteMediator를 구현하는 과정은 크게 아래 4단계로 요약할 수 있습니다. 이 과정은 네트워크에서 데이터를 가져와 로컬 데이터베이스에 저장하고, 이 데이터를 앱의 UI에 표시합니다.
- 네트워크 요청: RemoteMediator는 네트워크 API를 호출하여 데이터를 가져옵니다. 이 과정에서는 페이징 처리가 필요한 데이터의 다음 페이지를 요청합니다.
- 데이터 저장: 네트워크로부터 받은 데이터를 로컬 데이터베이스(Room)에 저장합니다. 이 단계는 데이터의 영속성을 보장하고, 오프라인 접근을 가능하게 합니다.
- 데이터 읽기: UI가 데이터를 필요로 할 때, PagingSource는 로컬 데이터베이스에서 데이터를 읽어와 PagingData 형태로 UI에 제공합니다. 이는 데이터의 일관된 표시를 보장합니다.
- UI 업데이트: 로컬 데이터베이스에 새로운 데이터가 추가되거나 변경되면, Paging3 라이브러리는 자동으로 UI를 업데이트합니다. 즉, 사용자에게 최신 데이터를 실시간으로 보여줄 수 있게 합니다.
2-2. RemoteMediator 장점
이전 포스팅에서는 RemoteMediator를 제외하고 네트워크 통신만을 이용해서 페이징 기능을 적용했었습니다. RemoteMediator를 구현하지 않아도 애플리케이션을 사용하는데 문제는 없지만, 그럼에도 불구하고 RemoteMediator를 구현했을 때의 장점에 대해서 정리했습니다.
- 효율적인 네트워크 사용이 가능해집니다. 데이터를 로컬에 캐싱함으로써, 같은 요청에 대한 네트워크 호출을 반복하지 않아도 되기 때문입니다. 즉, 데이터 사용량을 줄이고 반응 속도를 향상할 수 있습니다.
- 오프라인(비행기 모드 등)에서도 로컬에 캐싱된 데이터는 볼 수 있습니다. 네트워크 접근성이 낮은 지역에서의 사용성을 크게 향상시킬 수 있습니다.
- 로컬 데이터베이스에 데이터가 추가되면 Paging3 라이브러리가 자동으로 UI를 업데이트합니다. RemoteMediator를 구현하지 않았을 때와 마찬가지로 flow 함수를 통해 데이터 스트림을 만들 수 있습니다.
- 개발자가 캐시 된 데이터가 오래되었는지 확인하고, 최신 데이터로의 갱신 여부를 구현하기 쉽습니다.
3. RemoteMediator 내용 정리
이번 포스팅에서는 안드로이드 Jetpack Compose Paging3 라이브러리의 RemoteMediator의 원리와 장점에 대해서 정리했습니다. RemoteMediator를 구현하면 네트워크와 로컬 데이터베이스를 사용하는 복잡한 페이징 로직을 효율적으로 관리하고, 사용자에게 더 나은 경험을 제공할 수 있게 됩니다.
원래대로라면 RemoteMediator를 구현하는 과정을 담으려고 했지만, 헷갈리는 요소들이 있다고 생각해서 이론에 대해 먼저 포스팅하게 되었습니다. 다음 포스팅에서는 오늘 정리한 내용을 기반으로RemoteMediator를 실제 프로젝트에 적용하면서 자세히 살펴보겠습니다.
'안드로이드 > Compose Paging3' 카테고리의 다른 글
| [안드로이드 Jetpack Compose Paging3 시리즈] Local Data Source 생성하기 #8 (0) | 2024.02.26 |
|---|---|
| [안드로이드 Jetpack Compose Paging3 시리즈] Room Database 세팅하기 #7 (0) | 2024.02.25 |
| [안드로이드 Jetpack Compose Paging3 시리즈] LazyVerticalGrid 구현 및 Navigation #5 (0) | 2024.02.23 |
| [안드로이드 Jetpack Compose Paging3 시리즈] LazyColumn 구현 #4 (0) | 2024.02.22 |
| [안드로이드 Jetpack Compose Paging3 시리즈] PagingConfig, PagingSource 적용하기 #3 (0) | 2024.02.21 |
